基于Nginx和FileBrowser的Web界面云盘搭建与管理
个人网盘开发指南——简易文件分享站搭建的三种方案
前言:这篇文章整理了一个简易文件下载站点搭建的三种方案,并分析、对比了各自的优缺点,对每种方案的简要介绍了安装过程和使用方法。
有时候需要在不同环境、不同设备间分享一些文件,尤其是当新拿到一个设备需要准备电脑初始环境(比如编程、办公等场景)时,就需要安装很多软件。
- 如果没有现成的安装包就只能在官网或者xx下载站、xx软件园去下载了,而且视实际网络情况不一,有时还会限速。
- 如果有现成的安装包,那也要先安装个QQ/微信,通过聊天窗口发送;或者保存在网盘的话一般也要强制你下载他的软件进行下载…
在这种场景下, 这些软件可能就成了“下载半小时,安装一分钟“的烦人事。有没有一种方法能够让我们能够将我们电脑和手机上的本地资源、各种网盘收集的资源放在一个集中的地方,可以很便捷就能访问、下载,不需要繁琐的验证登录,还不受网盘限速(至少是直链下载)呢?
这篇文章就来捋一捋咱们这种需求(就叫它个人网盘吧)有哪些实现方式
方案一:简单的Nginx/Apache文件代理
这种方式的前提是,资源文件放在自己电脑上,不一定是本地电脑,但至少是自己能远程连接到的物理机器。在这台主机上通过Nginx或Apache等服务器软件开启http服务,那么我们就能在另一台电脑上通过浏览器获取到文件下载链接,实现资源共享。
这里以阿里云ECS(Ubuntu18.04)+Nginx为例来介绍一下具体过程:
首先安装
nginx,apt -y install nginx安装好后,其配置文件的目录在
/etc/nginx,我们修改一下配置文件开启服务:vim /etc/nginx/sites-enabled/default1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38server {
listen 80 default_server;#外网访问的端口
listen [::]:80 default_server
charset utf-8;
server_name xxx.com;#服务器名,可随意填
root /home/file;#服务器上存储文件的根目录
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
autoindex on;#这一项很关键,不设置浏览器是不会显示目录下所有文件的
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_time_format "%Y-%m-%d %H:%M:%S";
fancyindex_header "/Nginx-Fancyindex-Theme-light/header.html";
fancyindex_footer "/Nginx-Fancyindex-Theme-light/footer.html";
fancyindex_ignore "Nginx-Fancyindex-Theme-light";
}
location ~ limited {
#[ configuration F ]
auth_basic "请输入密码以继续"; #这里是验证时的提示信息
auth_basic_user_file /usr/local/src/nginx/passwd;
}
}
server {
listen 80;
listen [::]:80;
server_name file.dockingyuan.top;
#rewrite^(.*)$ https://file.dockingyuan.top:443/$1 permanent;
return 301 https://$server_name$request_uri;
}修改后保存,输入命令
nginx -t验证文件是否有个是语法错误,然后nginx -s reload重启nginx服务如果服务器没有固定的ipv4地址,使用花生壳或
vaiwan进行内网穿透,在另一台机器上使用**http://获得的临时域名:上面设置的端口号进行访问;如果有公网ipv4地址,记得在安全组和防火墙放行端口,通过ip:端口**访问
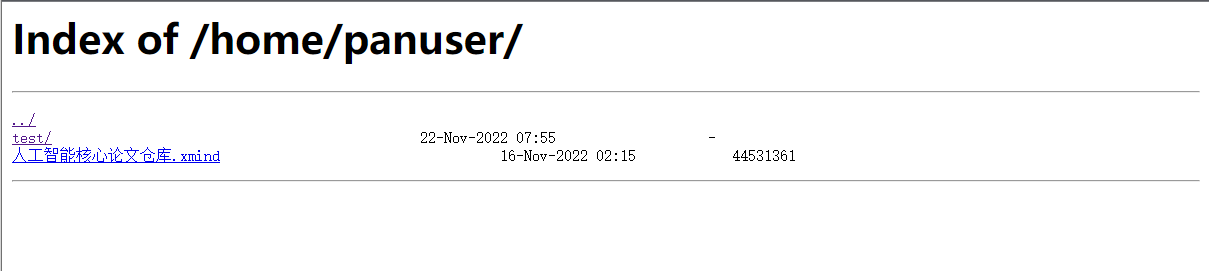
此时如果/home/file下有文件并有访问权限(sudo chmod 774 /home/file授权)就能够看到了,不过样式应该很丑,而且没有权限控制,所有目录都是暴露的。

我们使用一个第三方模块fancyindex,用于美化目录及文件展示,并借助htpasswd生成用户访问密码对目录进行限制。
首先通过
apt获取这两个文件模块:apt install libnginx-mod-http-fancyindex apache2-utils然后为用户生成目录访问密码:
1
2
3
4htpasswd -c /usr/local/src/nginx/.htpasswd fileuser
New password:
Re-type new password:
Adding password for user fileuser生成后密码文件位于
/usr/local/src/nginx/.passwd修改文件站点配置文件
/etc/nginx/sites-enabled/default,将autoindex改为fancyindex1
2
3
4
5
6
7
8
9
10
11
12
13
14server {
……
location / {
try_files $uri $uri/ =404;
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_time_format "%Y-%m-%d %H:%M:%S";
}
location ~ limited {
auth_basic "请输入密码以继续"; #这里是验证时的提示信息
auth_basic_user_file /usr/local/src/nginx/passwd;
}
}这里我们将加密目录规则设置为只要路径带有
limited,就要输入上面我们设置的账号和密码才能进入。


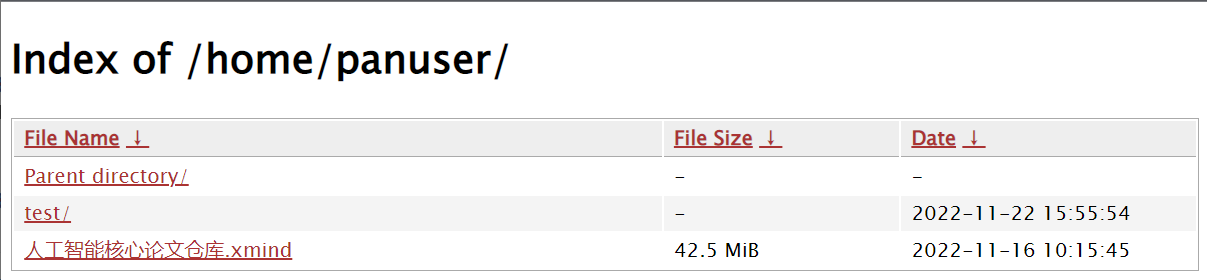
可以看到上面的目录展示已经有一定美观效果了,日期和大小都比较简洁。如果效果还是不满意,可以考虑用Nginx-Fancyindex-Theme继续美化,这里不继续展开了,注意文件下载后,具体的样式文件夹(light或dark)要放在文件站点根目录,否则样式无法生效
方案一小结
这种方式是最直观,较为简单的一种方式,文件放在我们自己的服务器上,可以说是绝对安全不会失效
但缺点也很明显:浏览器只能浏览/下载文件,不能上传,文件下载的速度虽不受网盘限制但取决于服务器的公网带宽
方案二:FileBrowser实现文件上传与管理
FileBrowser是一款Go语言开发的开源软件,开发者官方对其的描述是:
filebrowser在指定目录中提供文件管理界面,可用于上载、删除、预览、重命名和编辑文件。它允许创建多个用户,每个用户都可以有自己的目录。它可以作为独立应用程序使用。
我们从
github获取对应的二进制文件即可直接运行,比如:1
2
3wget https://github.com/filebrowser/filebrowser/releases/download/v2.23.0/linux-amd64-filebrowser.tar.gz
tar zxvf linux-amd64-filebrowser.tar.gz
mv linux-amd64-filebrowser filebrowser然后进入文件夹初始化目录,设定一些环境参数:
1
2
3
4
5
6cd browser
./fileborwser init
./filebrowser config set -h
./filebrowser config set --address 0.0.0.0
./filebrowser config set --port 30000
./filebrowser config set --root data为
filebrowser创建一个用户并授权为admin:1
2./filebrowser users add userxxx passwordxxx
./filebrowser users update userxxx --perm.admin最后就可以运行并通过浏览器访问:
./filebrowser
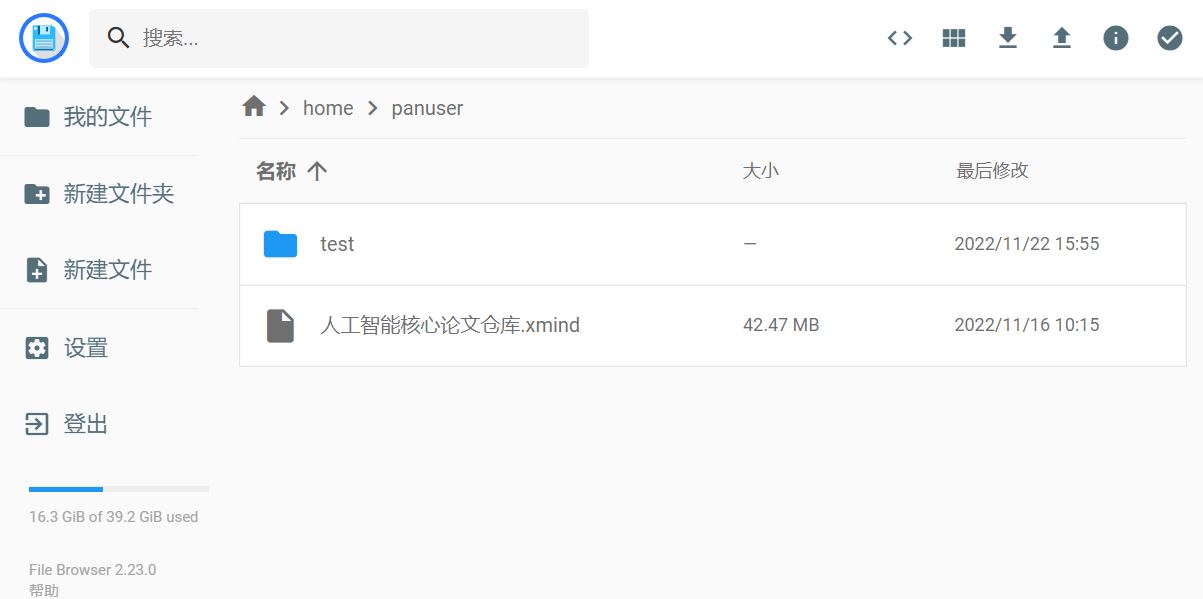
页面效果:

方案二小结
和方案一其实没有本质的区别,资源文件都在服务器,只不过页面比较美观,而且方便管理用户权限。
Filebrowser更像是文件中转站,不适合文件的在线预览。经个人测试有些编码的视频无法在线播放,而且PDF在线打开速度很慢
因此,方案一和方案二要想真正实现可用、易用,可能需要配合OSS、服务器升级带宽和存储空间等方式了。
方案三:借助Alist实现网盘文件资源整合并提速
Alist也是一款开源工具,基于Gin(一个Go语言框架)和SolidJS实现。
借助它我们可以将自己网盘中已有的资源,在web端以列表的形式访问并可直链下载,从网盘官方的资源库下载文件,而不是把文件转存在我们的服务器从服务器下载,从这一点上它就与前两种方式有本质的区别,直接突破了我们服务器的性能和带宽限制。
特性:

首先以管理员帐号admin,通过页面下方“管理”按钮进入全局管理页面
然后点击左侧的存储—>添加

选择驱动(文件资源来源,如阿里云盘、百度网盘),填写
Refresh-Token或用户名、密码,点击保存,这样网盘中的全部文件就挂载到我们的Alist服务器上了- 这里以阿里云盘为例说一下
Refresh-Token的获取方法:电脑登录https://aliyundrive.com,进入后按F12打开开发者工具,通过本地存储获取到自己的Refresh-Token:
- 这里以阿里云盘为例说一下
点击用户管理,选择guest用户,设置其基本路径。这个用户是默认公共游客账户,因此注意该账户的基本路径不能挂载到根目录,而应当放在某个范围更小的路径下。
为了防止用户恶意上传木马/病毒文件等,建议直接禁止guest用户的上传权限
AList这种从网盘拿资源的模式,虽说有点“不讲武德”,直接破除了应用本身的限制,但对用户来说确实是爽,两三个G的视频播放起来毫无卡顿,真香!